SnuF4iK
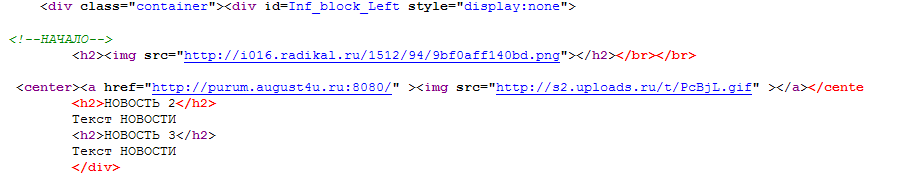
Смотрите:
То, что красным - не работает.
Для начала закройте
</cente
</center>
Два знака </br></br>
замените на <br><br>
После этого должны заработать нижние теги, отмеченные красным.Дальше (ниже):
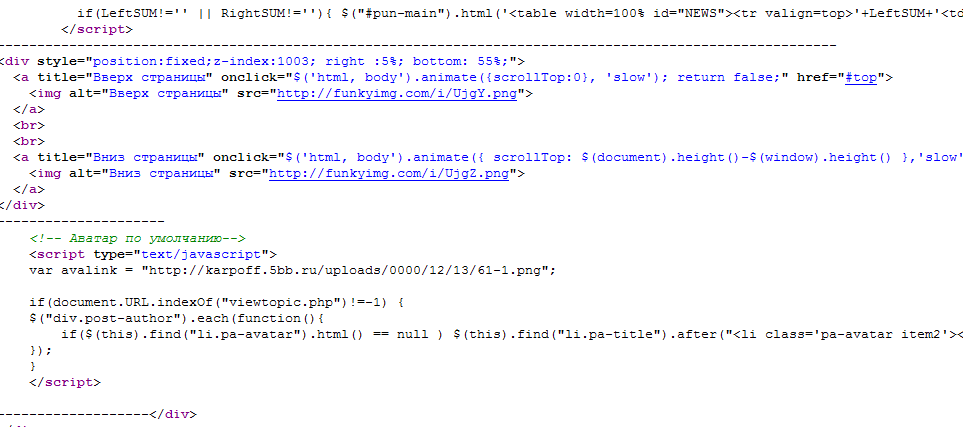
что это за ---------------------------------- ?)
разделять скрипты надо так:
<!-- название скрипта-->
и никак иначе, никаких левых знаков. Они у вас сейчас отображаются внизу форума, кстати.
и после последних -------------------</div> - явно лишний. Посидите над настройками, убедитесь, что каждый открытый <div> закрывается </div> в нужном месте.
Как исправите - скажите.Отредактировано Ichimaru Gin (Вчера 21:36:39)
Подпись автора
SnuF4iK
Смотрите:
То, что красным - не работает.
Для начала закройте
</cente
</center>
Два знака </br></br>
замените на <br><br>
После этого должны заработать нижние теги, отмеченные красным.Дальше (ниже):
что это за ---------------------------------- ?)
разделять скрипты надо так:
<!-- название скрипта-->
и никак иначе, никаких левых знаков. Они у вас сейчас отображаются внизу форума, кстати.
и после последних -------------------</div> - явно лишний. Посидите над настройками, убедитесь, что каждый открытый <div> закрывается </div> в нужном месте.
Как исправите - скажите.Отредактировано Ichimaru Gin (Вчера 21:36:39)
Подпись автора
Сделал все как Вы сказали, изменений нету. Что дальше делать?