Andr84
Спасибо вам. Получил, изучил.
Теперь по порядку:
1. Шапку, подложку и иконку загружаем а Администрирование > Файлы (на своем форуме, если они еще не там).
2. У шапки размер, как оказалось, и не задавался строго вообще, только высота 411px максимальная, потому ищем эту строчку и меняем в ней выделенную красным ссылку:
#pun-title table {
border: none;
background: url(http://s4.uploads.ru/ocyN2.jpg) top center no-repeat;
width: 100%;
height: 411px;
}
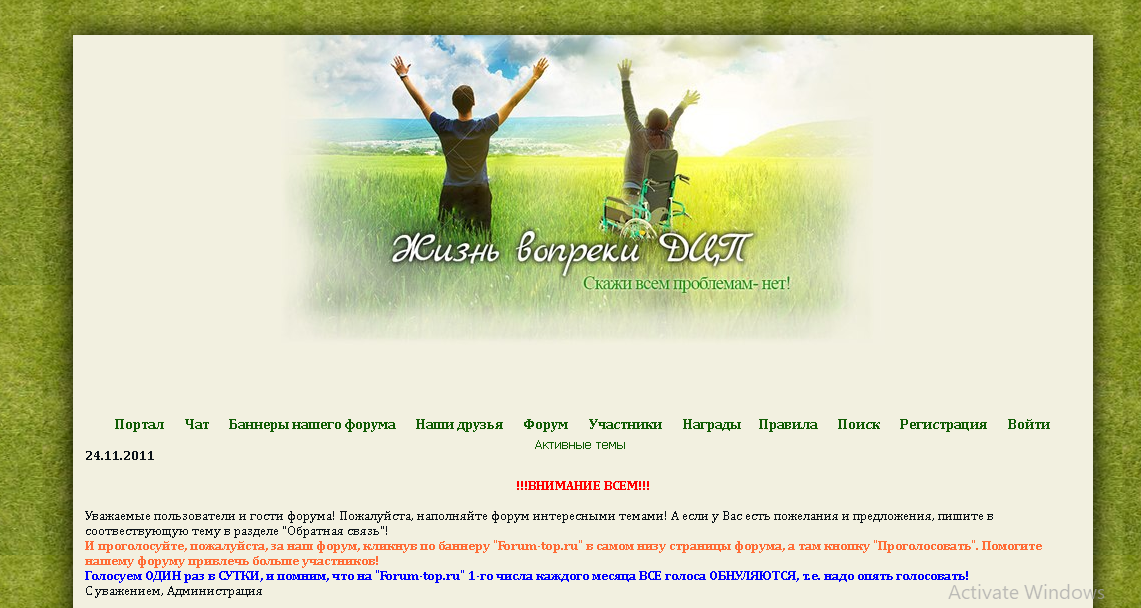
Туда можно и картинку до 800-900 в ширину ставить спокойно. Просто на маленьких экранах будет видно с неё только то, что попадает в область примерно 600 пикселей, что в середине. Я ниже скрин приложу, он с экрана 1360 в ширину.
3. Ссылка фона-подложки меняется тут:
html, body {
background: #0c0402 url(http://s4.uploads.ru/zpVev.jpg) repeat top center scroll;
position: relative;
}
То, что синим: этот код можно заменить на #cfdc8d
Например. Чтобы не мелькала черная прогрузка под светлым фоном.
4. Ищем вот эту строчку:
html, body {
margin: 40px 0 20px 0;
padding: 0;
}
Меняем на:
html, body {
margin: 0px 0 20px 0;
padding: 20px 0px 0px 0px;
}
(чуть поменьше отступ сделал, но если нужно как было, то 20px во второй строчке меняем на 40).
5. Иконки. Ищем эту строчку:
div.icon {
background: url(http://s4.uploads.ru/y6lxi.png) no-repeat;
}
Уменьшаем иконку до 40x40 px, сохраняем чёрно-белый вариант и меняем ссылку на новую.
Потом:
С иконками там есть еще такая штука — их там было 4 разных. У всех размер 40х40.
От новых сообщений (я так понимаю, тут был цветной оригинал картинки):
tr.inew div.icon {
background: url(http://s5.uploads.ru/umvRO.png) no-repeat;
}
Закрытые темы:
tr.iclosed div.icon {
background: url(http://s4.uploads.ru/2AIVv.png) no-repeat;
}
Важные темы:
tr.isticky div.icon {
background: url(http://s4.uploads.ru/YayGv.png) no-repeat;
}
Единственное, что фон всё же не совсем бесшовный.(
По итогу с травяным фоном это так выглядит







 Если сохранились — то чудесно.
Если сохранились — то чудесно.




 По сути здесь нужно другое изображение. Маленькие растягивать на увеличение не принято — очень сильно испортится качество.
По сути здесь нужно другое изображение. Маленькие растягивать на увеличение не принято — очень сильно испортится качество.