nofuture
Доброго дня!
Обновите версию скрипта: Актуальный вариант кнопки "Выделить код". Alex_63
В давности он несколько раз валился из-за обновлений браузеров и совместимости, в том числе и с другими скриптами. С этим вариантом уже не должно такого быть.
Riu_k
Доброго дня!
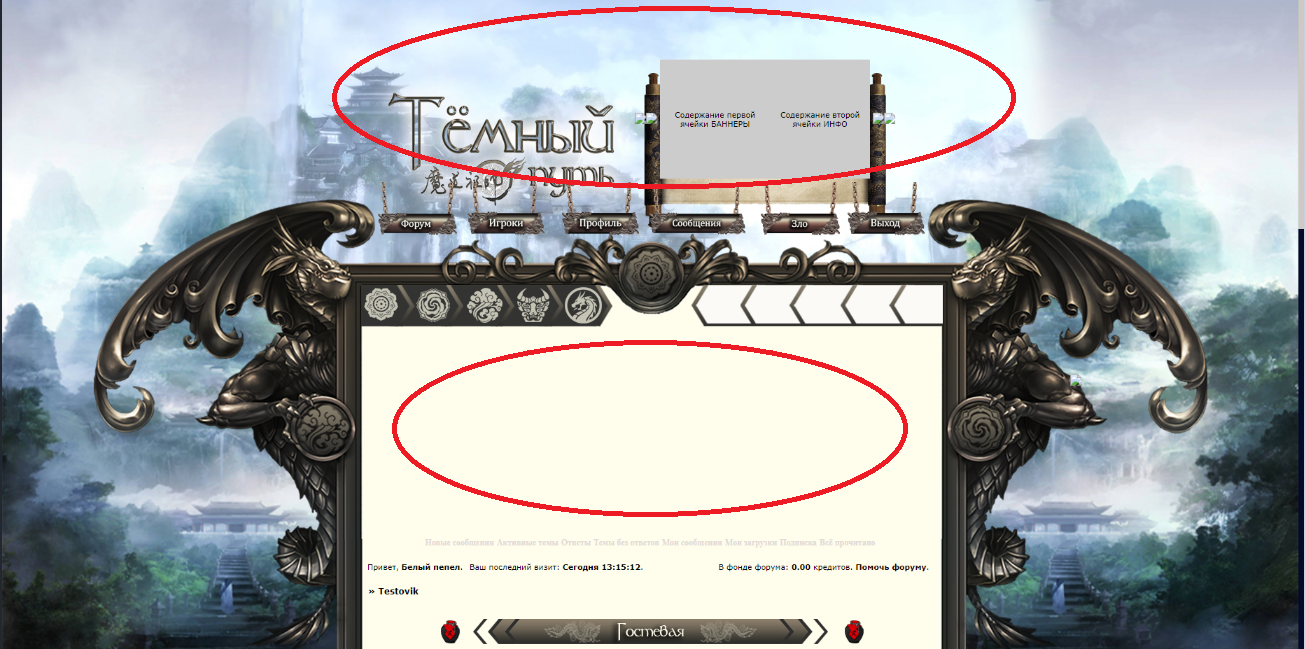
Чтобы воткнуть кнопочки наверх, добавьте:
#pun-navlinks {
border: none;
margin: 0;
position: absolute;
top: 0;
}
Из хтмл-верх у таблицы убираете все <br>, отступ прописываете у #slider
#slider {
margin-left: 390px;
margin-top: 125px;
}
margin: 0 auto вам, по сути, и не нужен тогда при смещении вправо.
Отступ между кнопками меню и таблицей дает сам отступ у кнопок:
#pun-ulinks .container {
text-align: center;
width: auto;
margin-top: 430px;
margin-bottom: 0px;
}
430 меняем на 200.
Вроде вы уточнили, что поняли, что дает такие отступы, но в таком случае мне остается сказать, что их требуется подгонять под свои пожелания.  Фиксы выше, по идее, решают основные проблемы, на которые вы указали, а кнопки можно сделать по-разному — в зависимости от того, что вы хотите получить. Наличие какой-то анимации или просто статичные кнопки с подсказками.
Фиксы выше, по идее, решают основные проблемы, на которые вы указали, а кнопки можно сделать по-разному — в зависимости от того, что вы хотите получить. Наличие какой-то анимации или просто статичные кнопки с подсказками.



 - вот в её тег код таблицы засуньте, должно работать.
- вот в её тег код таблицы засуньте, должно работать.



 Фиксы выше, по идее, решают основные проблемы, на которые вы указали, а кнопки можно сделать по-разному — в зависимости от того, что вы хотите получить. Наличие какой-то анимации или просто статичные кнопки с подсказками.
Фиксы выше, по идее, решают основные проблемы, на которые вы указали, а кнопки можно сделать по-разному — в зависимости от того, что вы хотите получить. Наличие какой-то анимации или просто статичные кнопки с подсказками.