Автора не знаю
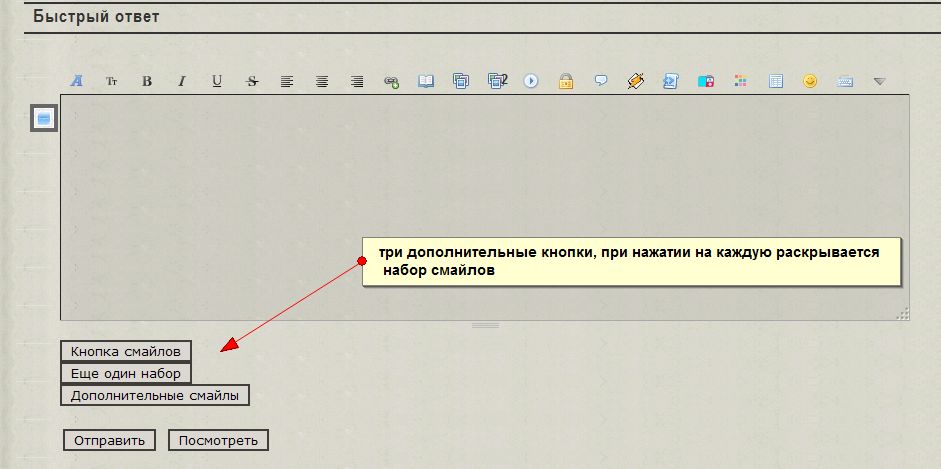
Популярный скрипт. Позволяет добавлять кнопки с наборами смайлов под формой ответа.
Посмотреть, как выглядит
В форму ответа
Код:<div> <input type="Button" value="Дополнительные смайлы" onclick="return showhide(this)"> <p style="display:none"> <img src="http://www.kolobok.us/smiles/icq/hi.gif" style="cursor:pointer"onclick="smile('[img]http://www.kolobok.us/smiles/icq/hi.gif[/img]')"/> <img src="http://www.kolobok.us/smiles/icq/hi.gif" style="cursor:pointer"onclick="smile('[img]http://www.kolobok.us/smiles/icq/hi.gif[/img]')"/> <img src="http://www.kolobok.us/smiles/icq/hi.gif" style="cursor:pointer"onclick="smile('[img]http://www.kolobok.us/smiles/icq/hi.gif[/img]')"/> <img src="ссылка на смайл номер 4" style="cursor:pointer"onclick="smile('[img]ссылка на тот же смайл номер 4[/img]')"/> </div> <script> function showhide(b){ p = b.parentNode.getElementsByTagName("p")[0] if(b.value=="Дополнительные смайлы"){ b.value="Скрыть смайлы" p.style.display="block"} else{ b.value="Дополнительные смайлы" p.style.display="none"} return false} </script>
Модификация от Deff 16.10.2014
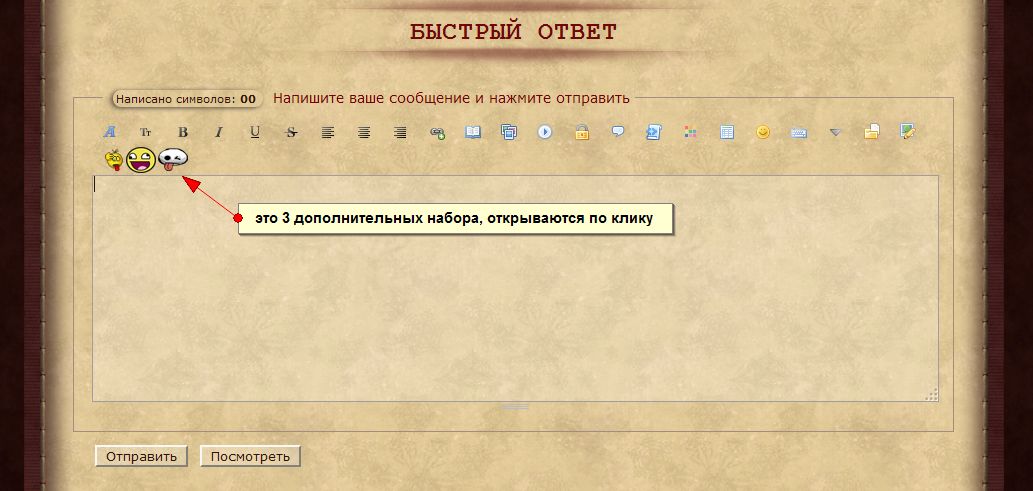
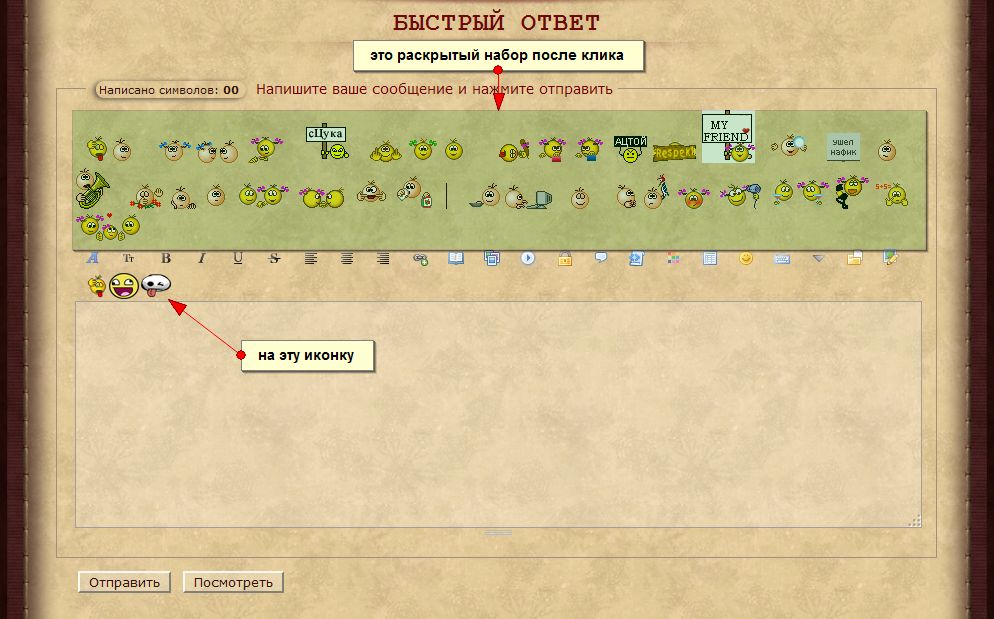
Наборы смайлов идут в строку сразу под кнопками основного меню, а вместо стандартной кнопки, можно загрузить свою кнопку-иконку.
Посмотреть, как выглядит
Код скрипта. Все В HTML-низ
1 часть:
Код:<script type="text/javascript"> $('#form-buttons table:first').after('<table id=mySmile style="width:auto!important;"><tr></tr><table/>'); function setIDsm (icon,id){ $('#mySmile tr').append('<td style="width:30px!important;"><img src="'+icon+'" onclick="hidsActive(\'#'+id+'\');$(\'#'+id+'\').toggleClass(\'active\').toggle()"/></td>') } function hidsActive(a){ if($(a).attr('alt')!='undefined'){ var bb = "\'["+'img'+"]\'+this.src+\'["+'/img'+"]\'"; var c = ' onclick="smile('+bb+')" />'; $(a).removeAttr('alt').html($(a).html().replace(/^(http:.*?)$/gim,'<img src="$1"'+c));} $('#form-buttons').find('div.smileDiv.active').not(a).removeClass('active').hide();} </script>2 часть, набор смайлов. Чтобы создать несколько, нужно дублировать именно вторую часть.
Код:<script type="text/javascript"> (function (){ var id ='smielespoil' +(+new Date()%40000); var icon = 'http://funportal.info/smiles/smile66.gif'; //Иконка; setIDsm(icon,id);function add_(){/*==123==; <div class=smileDiv id=smielespoil style="display:none" alt> http://funportal.info/smiles/smile66.gif http://s7.rimg.info/00d3b01c3604095f552bf20667af2e58.gif http://s5.rimg.info/a871d0a789e1de16896c111b159d5d5d.gif http://funportal.info/smiles/smile146.gif http://s8.rimg.info/42e1a8deb81188c73bd6e2a4e74d32eb.gif http://s9.rimg.info/a24fe349ad000250c34d1c3bff09b9a6.gif http://s8.rimg.info/d2d9c61661288a3606417bb24dcc265b.gif http://s9.rimg.info/ca92124f75f67cd09ab3ed9d4df29dfe.gif http://s9.rimg.info/45d296af09b36683bdb03b306506e82e.gif http://s.rimg.info/f904c4b040270ea61019c644838fb9cc.gif http://s.rimg.info/76609ad7ca2d11817fa97bc5231b0965.gif http://s9.rimg.info/1c0b68c3dc26c5517105ead2e26a88ff.gif http://doodoo.ru/smiles/wo/s16.gif http://doodoo.ru/smiles/wo/s17.gif http://doodoo.ru/smiles/wo/s24.gif http://doodoo.ru/smiles/wo/bubu.gif http://doodoo.ru/smiles/wo/encore.gif http://doodoo.ru/smiles/wo/expect.gif http://doodoo.ru/smiles/wo/prayer.gif http://s6.rimg.info/fc5cd1f26e4f0855d931370fb2175498.gif http://s8.rimg.info/626081c25f2ca2eccd732d13f70dcf53.gif http://doodoo.ru/smiles/wo/s01.gif http://doodoo.ru/smiles/wo/s22.gif http://doodoo.ru/smiles/wo/s34.gif http://doodoo.ru/smiles/wo/cook.gif http://doodoo.ru/smiles/wo/crash.gif http://doodoo.ru/smiles/wo/declare.gif http://doodoo.ru/smiles/wo/locomotive.gif http://doodoo.ru/smiles/wo/woodpecker.gif http://doodoo.ru/smiles/smush/s005.gif http://s4.rimg.info/f616d7008cdba4fc7549ddca6959759d.gif http://s3.rimg.info/60e5b04866d90e6324fc14d0ab03e193.gif http://s9.rimg.info/1503450350a79dce71a4e176762aff3f.gif http://img218.imageshack.us/img218/7699/sarcasticaa9.gif http://i019.radikal.ru/0802/f3/d401bcb531b6.gif http://s13.rimg.info/4301ffbd890f487874971b8024495e92.gif </div> ==123==;*/ } add_ = add_.toString().split('==123==;')[1].replace('smielespoil',id); $(add_).insertBefore('#form-buttons table:first'); }()); </script>
Теги: дополнительные смайлы,смайлы