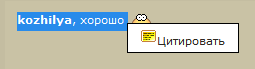
Всплывающая кнопка "Цитировать" при выделении текста в сообщении.
За идею спасибо Mango
За помощь спасибо Deff'у
Скрипт написал kozhilya
<!-- Всплывающее окно цитирования -->
<style>
#Bubble {
display: none;
width: 100px;
height: auto;
padding: 5px;
text-align: center;
z-index: 10;
border: 1px black solid;
background: white;
background-image: url(http://www.iconsearch.ru/uploads/icons/crystalclear/16x16/comment.png);
background-repeat: no-repeat;
background-position: 10px 4px;
padding-left: 12px;
}
</style>
<div id="Bubble"><span><a href="javascript:quote('', 0)">Цитировать</a></span></div>
<script>
var fresh = false;
$('.post').mouseup(function(pos) {
var idString = $(this).find('.post-content').attr("id");
var id = idString.substring(1, idString.indexOf('-'));
var aut = $(this).find('li.pa-author a').text();
var theSelection = '';
if (window.getSelection && !$.browser.opera) { theSelection = window.getSelection().toString(); }
else if (document.getSelection) { theSelection = document.getSelection(); }
else if (document.selection) { theSelection = document.selection.createRange().text; }
if (!(theSelection == '' || typeof theSelection == 'undefined' || theSelection == null) && !(fresh))
{
$("#Bubble").css({ 'position': 'absolute', 'left': pos.pageX+'px', 'top': pos.pageY+'px', 'display': 'none' });
$("#Bubble span").html($(this).find("li.pl-quote").html());
$("#Bubble").fadeIn(200);
fresh = true;
}
else if (fresh)
{ fresh = false; }
});
$('.post').click(function() {
if (!(fresh)) { $("#Bubble:visible").hide(200); }
});
$('#Bubble span').click(function() {
$('#Bubble').hide(200);
fresh = false;
});
</script>
Красное - цвет окошка.
Зелёным - ссылка на картинку.
Синим - если у вас размер картинки отличен от 16х16, то крутите эти параметры для корректного отображения.
Работа скрипта:
При выделении текста в сообщении появляется окошко "Цитировать" с активной ссылкой. Для того, чтобы убрать окошко, надо всего лишь кликнуть где-нибудь неподалёку.
Сокращённый вариант
<!--Всплывающее окно цитирования--><div id="Bubble" style="display:none;position:absolute;z-index:100000"><span></span></div><script>function PopUpPL_Quote(){var fresh=false,SSsq='<img src="http://uploads.ru/i/n/L/f/nLfG0.png">';$("#Bubble").prependTo("body");$('.post').mouseup(function(pos){var theSelection='';if(window.getSelection&&!$.browser.opera){theSelection=window.getSelection().toString()}else if(document.getSelection){theSelection=document.getSelection()}else if(document.selection){theSelection=document.selection.createRange().text}if(!(theSelection==''||typeof theSelection=='undefined'||theSelection==null)&&!(fresh)){$("#Bubble").css({'left': (pos.pageX+5)+'px', 'top':(pos.pageY+4)+'px', 'display': 'none' });$("#Bubble span").html('<a href="'+$(this).find("li.pl-quote a:first").attr("href")+'">'+SSsq+'</a>');$("#Bubble").fadeIn(200);fresh=true}else if(fresh){fresh=false}});$('#Bubble span').click(function(){$('#Bubble').hide(200);fresh=false});$('.post').mousedown(function(){if(fresh){$("#Bubble:visible").hide(200);fresh=false}});}
if($("#pun-viewtopic").length){PopUpPL_Quote()}
</script>Теги: Скрипты и дополнения, Посты,Цитаты/код/скрытый текст




 Наверно нун использовать существующий скрипт замены -"сказал(а) - на что то" - изменив его на добавку доп. класса или вставку css в тег ...
Наверно нун использовать существующий скрипт замены -"сказал(а) - на что то" - изменив его на добавку доп. класса или вставку css в тег ...  лениво искать
лениво искать

