
На всех форумах Квадро теперь есть возможность ставить под сообщениями реакции. До этого модуль можно было подключить к форуму самостоятельно в рамках тестовой версии — и хотим поблагодарить всех, кто помог выявить баги и недоработки, высказывал пожелания.  К объективным мы постарались прислушаться.
К объективным мы постарались прислушаться.
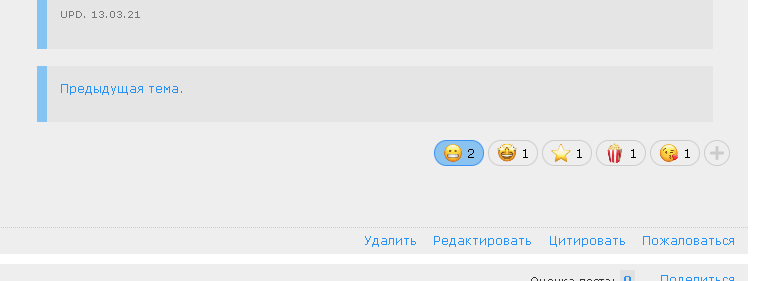
По умолчанию реакции подгружаются к .post-body последним контейнером и работают во всех разделах форума со стандартными пресетами иконок emoji, в стандартной цветовой гамме. Теперь администраторы могут более гибко их настраивать через ReactionsPlugin.setConfig, прописанный в хтмл-форме. Они работают независимо от репутации и подразумевались дополнением к ней для тех, кому нравится такой вариант оценок сообщений.
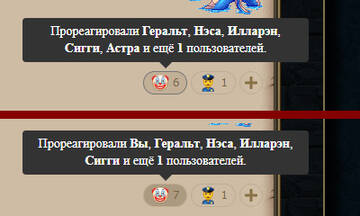
Один пользователь может ставить по несколько оценок под одним сообщением. Гости видят реакции под постами, но сами ставить их не могут.
Цветовая гамма окошка и кнопки реакций меняются через CSS. ПОСТ-ПОМОЩЬ СО СТИЛЯМИ И ПЕРЕКРАШИВАНИЕМ.
Список настроек | Примеры готовых конфигов
Индивидуальные настройки
Расположение реакций
Стандартные коллекции emoji
Свой набор картинок
Ограничение количества оценок на один пост
Включение/отключение реакций в отдельных категориях, форумах или темах
Расположение реакций
Для того, чтобы его изменить, в ReactionsPlugin.setConfig нужно вписать следующее:
elemSelector: '.post-rating',
В выделенное синим место вписываем селектор, в который мы хотим воткнуть реакции. Они встанут в самый низ контейнера, под всеми другими имеющимися в нем элементами.
Обязательно соблюдать указанный синтаксис; регистр букв учитывается, также обязательно оставлять определитель селектора-класса (точку).
Важно! Реакции в теле сообщения являются такой же его частью, как и другие объекты (подпись, репутация, параграфы). Они подхватывают форумные стили и позиционирование. Место в .post-body, по нашим наблюдениям, самое технически нейтральное, и требует минимальных правок со стороны администратора. Если вставлять их куда-то в гущу объектов поста (например, в .post-content или .post-rating), то нужно будет подгонять CSS модуля индивидуально под дизайн форума.
Мы честно думали над этой проблемой и рассматривали разные варианты для её решения, но пришли к тому, что сколько дизайнов — столько будет и вариантов, к сожалению. Учесть все возможные варианты авторских дизайнов нереально чисто технически. Еще больше ограничивать и усложнять текущую возможность прописи своих стилей тоже неправильно.
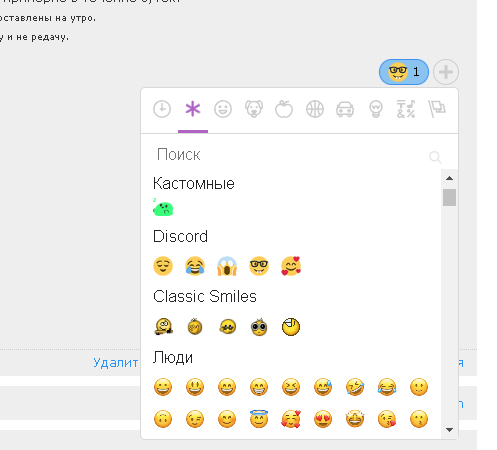
Стандартные коллекции emoji
По умолчанию отображаются все доступные наборы эмодзи, но можно выборочно оставить только те, которые вам нужны.
includeCategories: ['people', 'foods', 'nature']
В примере синим обозначены коллекции, красным отмечены обязательные запятые в массиве. Между названиями запятые нужны, после последнего названия перед скобкой — нет. Если в конфигурации указывать includeCategories, то отображаться в выборке будут только те наборы эмодзи, которые вы перечислили.
Названия коллекций в массиве: 'people', 'nature', 'foods', 'activity', 'places', 'objects', 'symbols', 'flags'.
Свой набор картинок в реакциях
Добавляется как массив. Пример с нашего форума:
customEmojis: [
{
id: '_discoblob',
url: 'https://upforme.ru/uploads/0003/ac/ce/7316/920763.gif',
},
{
id: '_peace',
url: 'https://upforme.ru/uploads/0003/ac/ce/7316/237553.png',
category: 'Discord',
},
{
id: '_lul',
url: 'https://upforme.ru/uploads/0003/ac/ce/7316/166019.png',
category: 'Discord',
},
{
id: '_omg',
url: 'https://upforme.ru/uploads/0003/ac/ce/7316/819774.png',
category: 'Discord',
},
{
id: '_geek',
url: 'https://upforme.ru/uploads/0003/ac/ce/7316/790047.png',
category: 'Discord',
},
{
id: '_love',
url: 'https://upforme.ru/uploads/0003/ac/ce/7316/241049.png',
category: 'Discord',
},
{
id: '_emm',
url: 'https://upforme.ru/uploads/0003/ac/ce/7316/394670.gif',
category: 'Classic Smiles',
},
{
id: '_fcp',
url: 'https://upforme.ru/uploads/0003/ac/ce/7316/41162.gif',
category: 'Classic Smiles',
},
{
id: '_cool',
url: 'https://upforme.ru/uploads/0003/ac/ce/7316/82005.gif',
category: 'Classic Smiles',
},
{
id: '_weee',
url: 'https://upforme.ru/uploads/0003/ac/ce/7316/99411.gif',
category: 'Classic Smiles',
},
{
id: '_rofl',
url: 'https://upforme.ru/uploads/0003/ac/ce/7316/58792.gif',
category: 'Classic Smiles',
},
],
Айди (ID): обязательно для каждого изображения. Допускается только латиница без пробелов, перед названием картинки обязательно должна стоять нижняя черта (_).
Ссылка на изображение (URL): подгонять картинки пиксель в пиксель именно под размер эмоджика не нужно, он ужмется до нужного размера сам. Это нужно только в случае, если вы хотите, чтобы они в превью выглядели без искажений. Нужны квадратные картинки, иначе они будут сплющены. Ограничений на анимацию или статику нет. В нашем примере на форуме я специально добавил в наборы разные смайлики, не все одинаково ровные и не все в размер.
Категории (category): необязательна. Можно добавлять картинки в разные категории, а можно вообще её не указывать — тогда все изображения без категории будут отображаться под одним заголовком "кастомные".
Ограничение количества оценок на один пост
limitReactionsNumber: 0,
Там, где отмечено синим — ставим свое допустимое количество оценок, которые может воткнуть пользователь под сообщение.
0 — значение по умолчанию, т.е. без ограничений.
Если выставлять ограничение уже после того, как пользователи где-то их превысили — всё останется как было, но если пользователь, превысивший лимит под одним постом, захочет поставить там же еще что-нибудь, то ему придется сначала снять старые оценки до количества нового лимита.
Включение/отключение реакций в отдельных категориях, форумах или темах
По умолчанию реакции работают во всех разделах. Но можно отдельно отключить их в разделах, где они не требуются.
Пример синтаксиса:
excludeForumIds: [3, 11, 9, 8],
Список доступных параметров
Общее пояснение:
include* - показывать только здесь.
exclude* - показывать везде, кроме.
То есть, например, если указать includeForumIds: [1] - то реакции будут работать только в темах раздела с ID 1. В других разделах их не будет. Если указать excludeForumIds: [1] - то реакции будут работать во всех разделах, кроме раздела с ID 1.
Синтаксис везде такой же, как и в первом примере: excludeForumIds: [3, 11, 9, 8], - последнее число в квадратных скобках без запятой.
Включить/отключить реакции в категориях
includeForumCategoryIds: [1, 2],
excludeForumCategoryIds: [1, 2],Включить/отключить реакции в форумах (разделах)
includeForumIds: [1, 2],
excludeForumIds: [1, 2],Включить/отключить реакции в темах
includeTopicIds: [1, 2],
excludeTopicIds: [1, 2],
Нужный параметр указываем в ReactionsPlugin.setConfig. На месте выделенных синим чисел ставим ID категорий/разделов/тем, в зависимости от выбранного фильтра.
Одновременно в конфиге можно указать только один фильтр. Например, если указать одновременно форумы и темы, вместе они не будут работать, фильтр по темам перекроет фильтр по форумам как более приоритетный.
Одновременно include/exclude одного типа (форум и форум, тема и тема, например) тоже нельзя использовать, ReactionsPlugin.setConfig на такое выдаст ошибку в консоли.
Можно сделать конструкцию типа "показывать реакции в этой категории везде, кроме одного форума" — для этого уже нужно писать свой дополнительный фильтр под конкретную ситуацию. Возможность сразу сочетать фильтры мы рассматривали, но пока решили оставить их на стороне дополнительных уточнений непосредственно в пользовательском конфиге.
ID категорий и форумов можно узнать в админ-панели, в коде страницы, форумы — еще и по ссылкам.
ID тем можно узнать из ссылок и из кода страницы.
Примеры готовых конфигов
Для тех, кому нужны шаблоны (данные меняйте на свои):
Код:<script> ReactionsPlugin.setConfig({ includeCategories: ['people', 'foods'], elemSelector: '.post-rating', excludeForumIds: [3, 8], }); </script>
Код:<script> ReactionsPlugin.setConfig({ elemSelector: '.post-content', customEmojis: [ { id: '_discoblob', url: 'https://upforme.ru/uploads/0003/ac/ce/7316/920763.gif', }, { id: '_peace', url: 'https://upforme.ru/uploads/0003/ac/ce/7316/237553.png', category: 'Discord', }, { id: '_lul', url: 'https://upforme.ru/uploads/0003/ac/ce/7316/166019.png', category: 'Discord', }, { id: '_omg', url: 'https://upforme.ru/uploads/0003/ac/ce/7316/819774.png', category: 'Discord', }, { id: '_geek', url: 'https://upforme.ru/uploads/0003/ac/ce/7316/790047.png', category: 'Discord', }, { id: '_love', url: 'https://upforme.ru/uploads/0003/ac/ce/7316/241049.png', category: 'Discord', }, { id: '_emm', url: 'https://upforme.ru/uploads/0003/ac/ce/7316/394670.gif', category: 'Classic Smiles', }, { id: '_fcp', url: 'https://upforme.ru/uploads/0003/ac/ce/7316/41162.gif', category: 'Classic Smiles', }, { id: '_cool', url: 'https://upforme.ru/uploads/0003/ac/ce/7316/82005.gif', category: 'Classic Smiles', }, { id: '_weee', url: 'https://upforme.ru/uploads/0003/ac/ce/7316/99411.gif', category: 'Classic Smiles', }, { id: '_rofl', url: 'https://upforme.ru/uploads/0003/ac/ce/7316/58792.gif', category: 'Classic Smiles', }, ], excludeForumIds: [3, 8], }); </script>
Если вам что-то из настроек не нужно, то строчку с ненужными параметрами просто убираем. Следим за запятыми и скобками, чтобы всё работало.
Отключение реакций
<script>
ReactionsPlugin.setConfig({
disable: true
});
</script>Хорошего дня! 
Теги: реакции

 Не уверен, что это будет как-то фикситься.
Не уверен, что это будет как-то фикситься.