Осторожно, в этом треде тема больных мозолей. 
Вообще в веб-среде эта тема сломала и выела всем мозг примерно в 2017-2019-м годах при принятии в ЕС так называемого GDPR, или "политики о персональных данных". Тогда все, где этих плашек еще не было, массово их поставили от греха подальше, а часть ресурсов вовсе не придумала ничего лучше, кроме как позакрываться от европейцев до выяснения подробностей и наиболее корректных реализаций/разъяснений для соблюдения этих постановлений. Форумы данная тема тогда будто бы обошла стороной, а где затронула - то затронула скорее формально и в пределах того, как это всё в принципе поняли в СНГ. На сервисе присутствует очень много русскоязычных европейцев, которые об этом уже просто не особо парились либо не следили за новостями по этим баталиям разрабов.
С текущими же событиями в принципе непонятно вдвойне, что с этими "прайваси" делать в СНГ и надо ли вообще, тем более на форумках. Но вопрос в нашем случае изначально упирается больше даже в технические нюансы, чем в правовые.
Основная палка преткновения тут в том, что внедрение "истово верного" privacy-баннера о куках по-умолчанию требует наличие кнопок для отключения второстепенных и/или рекламных куков. С реальным отключением куков. Форумы сервиса изначально в рабочей модели построены так, что пользовательское соглашение позволяет нам отключать рекламу (вместе с ней - трекеры рекламодателей) за дополнительную плату only, другое считается нарушением пользовательского соглашения. Т.е. на пользовательском уровне установить полностью функциональный privacy-баннер нельзя. Глобально это забота руководства, а оно внедрит такую штуку тогда, когда (и если) сочтет это нужным.
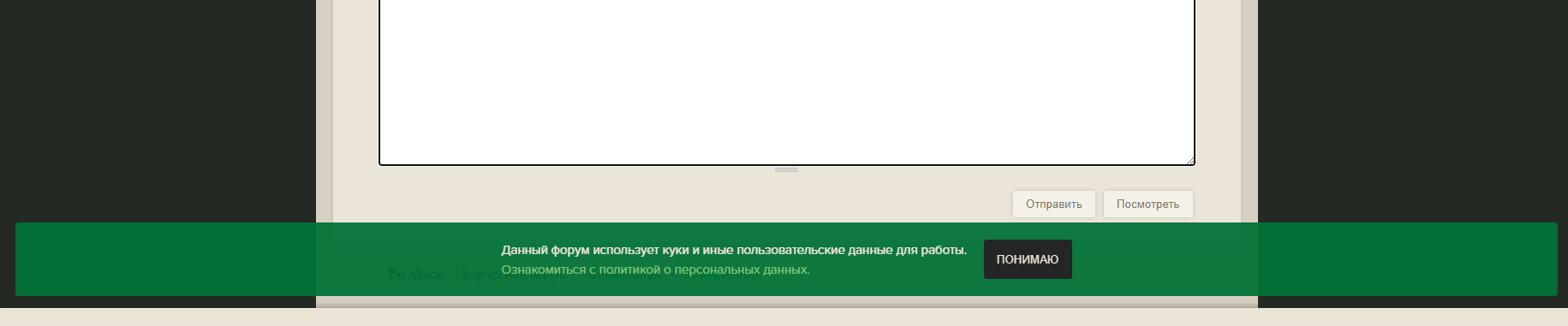
У меня давно висела мысль адаптировать что-то подобное под форумы "для вежливости", но потыкался в существующие скрипты и понял, что меньше боли будет просто с ноля простейшую заглушку набросать, что и сделал. Это символический вариант для тех администраторов, у кого подобралась заграничная тревожная аудитория или кто из вежливости хочет предупреждать своих пользователей, что форуму необходимы куки и личные данные для работы. Ниже будет моё решение реализации данной заглушки. Обращаю внимание, она НЕ БЛОКИРУЕТ никакие куки и не соответствует нормам пресловутого GDPR. Эта табличка исключительно символично-информационного формата и подразумевает текст "принять к сведению": почитал, кликнул и забил (или не согласился, не кликнул и подразумеваемо ушел).
Клик сохраняется в localStorage и до полной чистки кэша (или сессии из инкогнито) табличка больше не должна вас беспокоить.

Формы > HTML-Верх
<div id="privacyBanner">
<div class="privacyBannerBody"><span class="privacyTexts">Данный форум использует куки и иные пользовательские данные для работы.<br> <a class="privlink" href="#">Ознакомиться с политикой о персональных данных.</a></span><button id="privacyAgree">ПОНИМАЮ</button></div>
</div>
<script>
if ((localStorage.getItem('privacyChecked') == '1')) {
$('#privacyBanner').hide();
} else {
$('#privacyAgree').click(function() {
$('#privacyBanner').fadeOut( 'slow', function(){ localStorage.setItem('privacyChecked', '1'); })
});
}
</script>
# - ваша ссылка (если есть, если нет - можно убрать).
CSS - в свой стиль:
/* про кукисы
----------------------- */
#privacyBanner {
position: fixed;
bottom: 40px;
left: 20px;
right: 20px;
width: auto;
justify-content: center;
z-index: 999;
background-color: #007236f0;
font-size: 15px;
}#privacyBanner,
.privacyBannerBody {
display: flex;
}#privacyBanner,
#privacyAgree {
border-radius: 3px;
}.privacyBannerBody {
padding: 20px;
}.privacyTexts {
padding: 0 20px 0 0;
color: #ebe5d7;
font-family: 'proxima-soft', 'Verdana', sans-serif;
}#privacyAgree {
background: #252525;
color: #ebe5d7;
padding: 15px;
border: 0;
}.privacyTexts,
.privacyAgree {
display: inline-block;
}a.privlink {
color:#7cc577;
}a.privlink:hover {
color:#ebe5d7;
}/*
----------------------- */
синим - цвет фона баннера
лиловым - цвет фона кнопки
красным - цвет текста баннера
тёмным - цвет текста кнопки
зелёным - цвет ссылки (обычной и ховерной)
Возможно, в будущем потребуется сделать костыль от мигания на загрузке. Но у себя пока не замечал такого эффекта.