
Для этого достаточно просто не добавлять предложенные стили и написать свои.
Автор: @4eDo // Источник: Мой GitHub // Релиз: 2024-10-23
Описание
Этот скрипт позволяет добавить под пост кнопку "Заполнение кодов". При нажатии на кнопку появляется окошко со списком доступных кодов. При выборе кода появляется форма, где в поля можно ввести значения. При нажатии на кнопку "Получить код" в поле ответа будет вставлен уже заполненный код.
Для составления шаблонов доступен ВИЗУАЛЬНЫЙ РЕДАКТОР. Минимум возни с кодом! Ссылка будет в пункте №4 (:
Подробная инструкция с описанием всего-всего имеется на гите ( Ссылка на гит ), здесь же краткая.
В инструкции рассматривается общая структура шаблона и назначение различных её частей.
Оглавление
1. Добавление источника данных
2. Добавление кнопки
3. Проверка
4. Добавление своих шаблонов. Структура шаблона
4.1 Основной блок
4.2 Имя шаблона
4.3 Форумы, где используется
4.4 Темы (топики), где используется
4.5 Форма для заполнения
4.6 Код, который будет заполняться
1. Добавление источника данных
Переходим на ГИТХАБ и скачиваем файл тестового шаблона. ШАБЛОН
! ВАЖНО !
Не копируйте просто текст и не создавайте файл у себя. В файле на гитхабе указана нужная кодировка, которую форум понимает. Иначе могут получиться кракозябры.
Далее переходите на форум. Администрирование - Файлы - Добавить файл
Изменение файла с шаблонами
Вы можете изменять уже загруженный файл. Для этого нажмите на карандаш напротив названия загруженного файла. Откроется окно редактирования.
Перейдите на пункт 4.3 Форумы, где используется и измените в файле значения данных полей на тестовый форум и тестовую тему.
К оглавлению
2. Добавление кнопки
В разделе "Администрирование -> Формы -> Форма ответа" необходимо добавить следующий код.
Рекомендую убрать лишние отступы и переносы строк, чтобы код занимал меньше места в форме ответа и не мешался. Здесь они сохранены для наглядности.
<!-- FILL CODE AS FORM (info: https://github.com/4eDo/mybb/tree/main/fill_code_as_form#readme )-->
<input type="button" class="button" id="templateBtn" onclick="showTemplateWindow()" value="Заполнение кодов" style="margin-top:-20px;margin-left:10px; display: none;">
<div>
<div class="tmpl_overlay"></div>
<div class="tmpl_popup" style="display:none">
<div id="tmpl_back-button" onclick="showTemplatesList()" style="display:none">Назад</div>
<div id="tmpl_close-button" onclick="hideTemplateWindow()">x</div>
<div id="templatesList"></div>
<div id="targetForm" style="display:none"></div>
</div>
</div>
<script>
const COLOR_INPUT_TEXT_fcaf = "color: #000000 !important";
const NEED_HIDE_NAVLINKS = false;
const TEMPLATE_SRC = "https://forumstatic.ru/files/001c/02/df/97193.html";
</script>
<script type="text/javascript" src="https://4edo.github.io/mybb/fill_code_as_form/fillCodeAsForm_v2.js"></script>
<!-- end FILL CODE AS FORM -->Строка const COLOR_INPUT_TEXT_fcaf = "color: #000000 !important"; отвечает за принудительное изменение цвета текста в полях ввода. По умолчанию используется чёрный. Для изменения укажите свой или укажите просто пустые кавычки "", чтобы использовать стиль форума.
Строка const NEED_HIDE_NAVLINKS = false; отвечает за принудительное сокрытие строки навигации ("Форум", "Участники" и т.д.). По умолчанию строка НЕ скрывается. Для включения сокрытия укажите true.
Строка const TEMPLATE_SRC = "https://forumstatic.ru/files/001c/02/df/97193.html"; отвечает за подключение файла шаблона. Вместо тестового значения впишите адрес загруженного в предыдущем пункте файла. Не потеряйте кавычки!
В список стилей внесите настройки для этого окна, чтобы дизайнеру не приходилось ползать по всему форуму, выискивая запихнутые абы куда теги стилей.
UPD. Благодаря @SomeOwl стало известно, что скрипт также работает и без стилей. При этом формы для заполнения появляются не в модальном окне, а ПОД ПОСТОМ: Заполнение кодов через форму
Сперва поправьте дизайн под стиль вашего форума, а после прогоните через минификатор и включите в основной список стилей.
/* styles for FILL CODE AS FORM (info: https://github.com/4eDo/mybb/tree/main/fill_code_as_form#readme )*/
#templateBtn {
border: 1px solid #000;
width: 150px;
text-align: center;
}
.tmpl_overlay {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: none;
z-index: 1000;
}
.tmpl_popup {
position: absolute;
top: 0px;
left: 50%;
transform: translate(-50%, -50%);
justify-content: space-evenly;
padding: 15px;
/*background: url(ссыль) no-repeat center;*/
background-color: #f7f7f7;
padding: 15px;
height: 500px;
width: 650px;
overflow: auto;
display: none;
z-index: 1001;
color: #000 !important;
}
#tmpl_close-button {
position: absolute;
cursor: pointer;
top: 0px;
right: 5px;
font-size: 23px;
color: #000 !important;
font-weight: 700;
text-decoration: none;
border: 0px !important;
}
#tmpl_back-button,
#tmpl_get-code-button {
display: inline-block;
position: relative;
top: 1px;
width: 127px;
cursor: pointer;
padding: 5px 8px 5px 8px;
background: #1474C3 !important;
color: #ffffff !important;
text-align: center;
font-family: 'Arial';
font-size: 10px;
letter-spacing: 0.6px;
text-transform: lowercase;
}
#tmpl_back-button:hover,
#tmpl_get-code-button:hover,
#tmpl_get-code-button {
background-color: #1474C3 !important;
}
#tmpl_get-code-button:hover {
background-color: #1474C3 !important;
}
#targetForm table {
width: 100%;
border-collapse: collapse;
flex-grow: 1;
}
#targetForm td {
padding: 5px;
vertical-align: top;
}
#targetForm td:first-child {
text-align: right;
padding-right: 10px;
}
#targetForm td:first-child label {
font-weight: 700;
}
#targetForm td:first-child div {
font-style: italic;
}
#targetForm input,
#targetForm select,
#targetForm textarea {
width: 290px;
color: #000000 !important;
}
#targetForm,
#templatesList {
height: 450px;
display: flex;
margin-top: 10px;
flex-direction: column;
}
#templateFormName {
align-self: center;
font-size: large;
padding: 2px;
}
.tmpl_template {
margin-bottom: 10px !important;
margin-top: 10px !important;
font-size: 10px;
color: #000;
text-align: justify;
background: #E1EDF7;
border: 1px solid #000;
padding: 8px;
font-size: 11px;
font-family: Manrope;
letter-spacing: 0.6px;
text-transform: lowercase;
cursor: pointer;
}
/* END styles for FILL CODE AS FORM*/3. Проверка
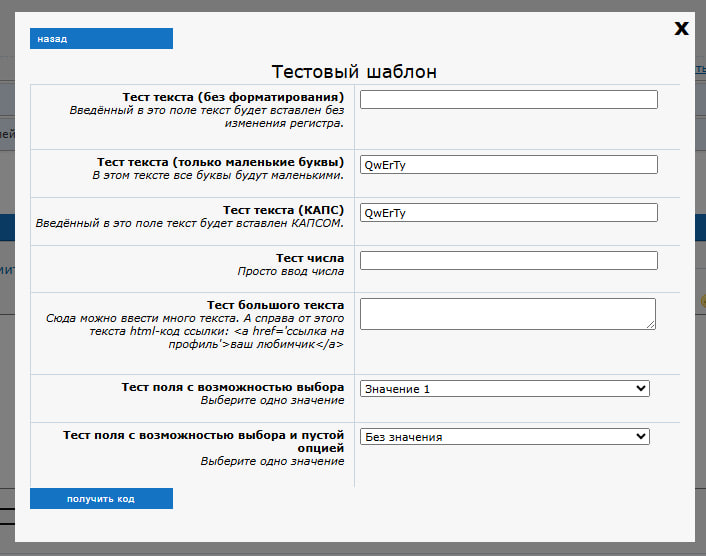
После выполнения шагов 1 и 2 под формой ответа появится кнопка "Заполнение кодов". При нажатии на неё будет появляться окошко. В окошке будет доступен для выбора пункт "Тестовый шаблон". При нажатии на него появится форма, которую нужно заполнить. При нажатии на кнопку "Получить код" окошко исчезнет, а в теле сообщения появится заполненный код.
NB! Если поле не заполнено, выведется заглушка.
К оглавлению
4. Добавление своих шаблонов. Структура шаблона
Для добавления своего шаблона достаточно воспользоваться генератором шаблонов!
+ Генератор позволяет не возиться с кодом, кавычками и скобками. Каждое поле, которое вы заполняете, имеет примечание и инструкцию.
+ Генератор позволяет добавлять и изменять поля, упрощена работа со списками
+ Генератор позволяет сохранять шаблон в файл и загружать из файла
4.1 Основной блок
Каждый шаблон рекомендуется для удобства дальнейшей работы оборачивать в комментарии, маркирующие начало шаблона и конец шаблона:
<!-- ШАБЛОН ИМЯ_ШАБЛОНА -->
<div class="template">
...
</div>
<!-- конец ШАБЛОН ИМЯ_ШАБЛОНА -->Блок с классом template нужен для того, чтобы скрипт различал, где какой шаблон.
К оглавлению
4.2 Имя шаблона
<div class="tmpl_name">Имя шаблона</div>
Данное значение будет использоваться как имя шаблона. Оно будет выводиться в список шаблонов и в качестве заголовка формы.
К оглавлению
4.3 Форумы, где используется
<div class="tmpl_forum_ids">all</div>
Если указать all, данный шаблон будет доступен во всех форумах.
Чтобы указать конкретные форумы, введите их идентификаторы ЧЕРЕЗ ПРОБЕЛ.
<div class="tmpl_forum_ids">1 23 4</div>
4.4 Темы (топики), где используется
<div class="tmpl_topic_ids">all</div>
Если указать all, данный шаблон будет доступен во всех темах.
Чтобы указать конкретные темы, введите их идентификаторы ЧЕРЕЗ ПРОБЕЛ.
<div class="tmpl_topic_ids">1 23 4</div>
4.5 Форма для заполнения
Детальное описание всех параметров формы присутствует на гитхабе.
4.6 Код, который будет заполняться
<div class="tmpl_code">
[b]Строка 1:[/b] {{TEST_1}}
[b]Строка 2:[/b] {{TEST_2}}
[b]Строка 3:[/b] {{TEST_3}}
[b]Строка 4:[/b] {{TEST_4}}
[b]Строка 5:[/b] {{TEST_5}}
[b]Строка 6:[/b] {{TEST_6}}
[b]Строка 7:[/b] {{TEST_7}}
[b]Строка 8:[/b] {{TEST_8}}
[b]ID пользователя:[/b] {{CURRENT_USER_ID}}
[b]Ссылка на эту тему:[/b] {{CURRENT_TOPIC_SRC}}
</div>Здесь вставляете код - хоть html, хоть bb. Если используете BB, то помните, что отступы будут автоматически перенесены вместе с кодом!
В фигурных скобках указываются идентификаторы полей (указываются в параметре tmpl для каждого поля).
Маркеры `{{CURRENT_USER_ID}}`, `{{CURRENT_USER_LOGIN}}` и `{{CURRENT_TOPIC_SRC}}` НЕ НУЖДАЮТСЯ В ОТДЕЛЬНЫХ ПОЛЯХ ФОРМЫ.
- `{{CURRENT_USER_ID}}` - сюда будет подставлен ID заполняющего форму пользователя. Полезно при указании ссылки на профиль: `/profile.php?id={{CURRENT_USER_ID}}`
- `{{CURRENT_USER_LOGIN}}` - сюда будет подставлен логин заполняющего форму пользователя.
- `{{CURRENT_TOPIC_SRC}}` - сюда будет подставлен адрес текущей темы. Полезно для указании ссылки на анкету, ЕСЛИ КОД ЗАПОЛНЯЕТСЯ НА СТРАНИЦЕ АНКЕТЫ.
К оглавлению
UPD.
Услуга "Вот мой форум, сделай нам сам" платная, оплата измеряется в стаканах кофе.
Услуга "Вот мой форум, сделай нам сам, да ещё под наш дизайн подгони" тем более платная, оплата измеряется в стаканах кофе плюс два сверху.
Отредактировано 4eDo (23.02.2025 02:18:17)

