
Давно собирался донести сюда этот код, но т.к. дизайн, под который я его писал, был не до конца отлажен, он больше тихо ходил по рукам и чатам, когда меня о нём спрашивали.
Такой вид кнопочек вполне стабильно работает и отображается и на десктопе, и на мобильных устройствах (при наличии вёрстки под viewport), также он намного "легче" скриптовых вариантов.
Важный нюанс 1: поскольку это чисто стили, а на форумах тысячи вариантов дизайнов с кодожизой "кто во что горазд", может потребоваться адаптация кода под каждый отдельно взятый форум. Конкретно этот вариант стиля чище и стабильнее, чем тот, что давно стоит на здесь, на Саппорте, но всё равно нужно быть готовым к вероятным коллизиям вёрсткок.
Важный нюанс 2: нам потребуются сами svg-иконки в формате файлика.
Вариантов и подборок можно найти бездонное количество, также есть разные способы такой файлик собрать. Я вероломно подкину тут сервис icomoon.io, потому что он самый оптимальный для любых чайников (простите:) - лёгкий в понимании, с большим выбором иконок и возможностью комбинировать разные наборы иконок в один (есть платные и бесплатные), а на выходе вы получаете не только готовые файлики в нужных форматах, но еще и инструкцию с кодом-номером каждой иконки. Красота!
На выходе вам нужно будет только загрузить файлики на форум, указать ссылки и прописать кнопочкам номерки.
Инструкция по установке стиля.
Обозначаем иконочный шрифт.
icomoon - дефолтное название, можно для удобства ввести и использовать что-то своё, главное - латиницей.
@font-face {
font-family: 'icomoon';
src: url('ваша_ссылка.eot?t2rrcn');
src: url('ваша_ссылка.eot?t2rrcn#iefix') format('embedded-opentype'),
url('ваша_ссылка?t2rrcn') format('truetype'),
url('ваша_ссылка.woff?t2rrcn') format('woff'),
url('ваша_ссылка?t2rrcn#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: never;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
Важно: в content: '\код_иконки'; нужно прописать номера иконок, соответствующие ID иконки в вашем конкретном файлике. Мои номера оставлены в коде для примера, но если не заменять их на свои, они не будут отображаться.
#pun-messages #form-buttons table {
display:flex; /* фикс для личных сообщений, - если есть мобильная версия, то есть смысл прописать сразу везде */
}div#form-buttons table tr > td {
border: 1px solid #0000; /* цвет рамки кнопочки; 0px, если совсем не нужна */
border-radius: 3px; /* округлые края кнопочек; 0, если не нужно */
background-image:none!important;
width: auto;
height: 40px;
position: relative;
transition: 0.2s ease-in-out; /* плавный ховер; 0, если не нужен */
}#form-buttons table {
border-spacing: 0px 10px;
}#form-buttons td img {
z-index: 10;
position: absolute;
opacity: 0;
margin-top: -19px;
width: 100%;
height: 100%;
}#form-buttons td:hover,
#post-form td#button-files_rusff:hover,
#post-form td#button-graffiti_rusff:hover {
background: #f4f1e9!important; /* цвет фона кнопочек в ховере */
border: 1px solid #7cc577; /* цвет рамки кнопочки в ховере */
box-shadow: 0 0 4px #a09c94; /* цвет тени в ховере */
}#form-buttons td:hover:before {
color:#7cc577; /* цвет иконок в ховере */
}td#button-font:before,
td#button-size:before,
td#button-bold:before,
td#button-italic:before,
td#button-underline:before,
td#button-strike:before,
td#button-left:before,
td#button-center:before,
td#button-right:before,
td#button-link:before,
td#button-spoiler:before,
td#button-image:before,
td#button-video:before,
td#button-hide:before,
td#button-quote:before,
td#button-code:before,
td#button-color:before,
td#button-table:before,
td#button-smile:before,
td#button-sticker:before,
td#button-keyboard:before,
td#button-addition:before,
td#button-files_rusff:before,
td#button-graffiti_rusff:before,
td#button-mask:before,
td#button-voice:before {
width: 100%;
max-height: 40px;
margin-top: -8px;
font-family: icomoon; /* если было использовано своё название набора иконок, пишем его здесь */
font-size: 16px;
display: block;
color: #827465; /* цвет иконок */
text-align: center;
vertical-align: middle;
position: absolute;
z-index: 0;
}td#button-font:before {
content: '\f031'; /* номер иконки смены шрифта */
}td#button-size:before {
content: '\f034'; /* номер иконки смены размера шрифта */
}td#button-bold:before {
content: '\f032'; /* номер иконки жирного текста (болд) */
}td#button-italic:before {
content: '\f033'; /* номер иконки курсива (италик) */
}td#button-underline:before {
content: '\f0cd'; /* номер иконки подчёркивания */
}td#button-strike:before {
content: '\f0cc'; /* номер иконки зачёркнутого текста */
}td#button-left:before {
content: '\f036'; /* кнопка выравнивания по левому краю */
}td#button-center:before {
content: '\f037'; /* кнопка центрирования */
}td#button-right:before {
content: '\f038'; /* кнопка выравнивания по правому краю */
}td#button-link:before {
content: '\f0c1'; /* кнопка добавления ссылки */
}td#button-spoiler:before {
content: '\f0c4'; /* кнопка спойлера */
}td#button-image:before {
content: '\f083'; /* кнопка вставки изображения */
}td#button-video:before {
content: '\f16a'; /* кнопка вставки видео */
}td#button-hide:before {
content: '\f023'; /* кнопка вставки скрытого текста */
}td#button-quote:before {
content: '\e978'; /* кнопка вставки цитаты */
}td#button-code:before {
content: '\f121'; /* кнопка вставки кода */
}td#button-color:before {
content: '\f1fb'; /* кнопка для изменения цвета */
}td#button-table:before {
content: '\f0ce'; /* кнопка вставки таблицы */
}td#button-smile:before {
content: '\e9e0'; /* кнопка вставки смайликов */
}td#button-sticker:before {
content: '\ea76'; /* кнопка вставки стикеров (скрипта Шамана), автор оставил; если используете другой скрипт, можно игнорировать или вычеркнуть строку */
}#form-buttons td#button-sticker {
width:4%;
}td#button-keyboard:before {
content: '\e955'; /* кнопка вызова экранной клавиатуры */
}td#button-addition:before {
content: '\f161'; /* кнопка дополнительных тегов */
}td#button-files_rusff:before {
content: '\f07c'; /* кнопка дополнительного файлового хранилища Quadro */
}td#button-graffiti_rusff:before {
content: '\f1fc'; /* кнопка граффити */
}td#button-mask:before {
content: '\e9fa'; /* кнопка вставки маски (скрипта Шамана), автор оставил; если используете другой скрипт, можно игнорировать или вычеркнуть строку */
}td#button-voice:before {
content: '\e9fa'; /* кнопка вставки голосового сообщения (скрипт Алекса), оставлена для удобства; если не используете скрипт, можно игнорировать или вычеркнуть строку */
}
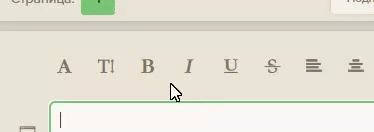
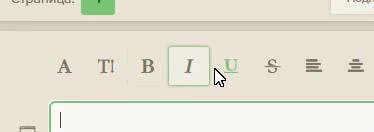
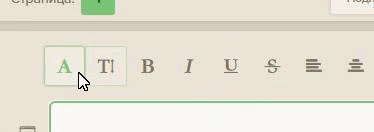
Вуаля - у вас должны быть красивые кнопочки. 
Если у вас при установке возникли коллизии вёрстки/уползли триггеры кнопок из видимой области/не можете разобраться с правками сами, пишите, помогу (если не сразу, то точно в своё свободное время).