Техническая поддержка сервиса Quadro.Boards |
Пользовательские ссылки
Объявление
Новости сервиса |
О форуме
Quadro.Support – это форум технической поддержки различных проектов и сервисов Quadro.Systems LLC,
на котором грамотные технические специалисты всегда смогут помочь вам в решении проблем, или же подсказать ответы на самые сложные вопросы.
Так же на форуме собрана обширная база знаний по различным аспектам наших сервисов. Не забывайте пользоваться поиском ;)
|
Полезные ссылки |
Информация о пользователе
Привет, Гость! Войдите или зарегистрируйтесь.
Вы здесь » Техническая поддержка сервиса Quadro.Boards » Справочная » ЧАВО по оформлению форума
ЧАВО по оформлению форума
Сообщений 1 страница 20 из 21
Поделиться211.12.2013 10:28:51
- Мини-профиль на странице топика
1. Как увеличить ширину столбца мини-профиля?
/* C3.5 */
.punbb .post .post-author {
width: 19em;
}
при этом не забываем про:
/* C3.12 */
.punbb .post-box {
margin-left: 19em;
}
2. Как сделать всплывающее окно наград не прозрачным? Как поменять фон окна наград?
#pun-popup_awards div.container {
background: #fff;
}
Как сделать всплывающее окно репутации не прозрачным?
.inner.post_reputation {
background: #e5e5e5; /*цвет фона*/
border: 2px solid #000; /*граница*/
}
3. Как сделать поля профиля по центру? Как сделать профиль по центру?
<style type="text/css">
.punbb .post .post-author {
text-align: center;
}
</style>
4. Оформление фона мини-профиля.
/*окантовка профиля - картинками*/
.post-author a, .post-author a:hover, .post-author a:focus, .post-author a:active {color: #000 !important;
}
li.pa-avatar {margin-top: 2px !important; z-index: 5;}
.pa-title {
color: #000 !important;
font-family: "Century" !important;
font-size: 10pt !important;
font-variant: small-caps !important;
font-weight: 300 !important;
padding: 0px 0px 5px 5px !important;
text-align: center;
}.pa-author {
background: url("картинка для верха профиля") 0% 0% no-repeat;
color: #000 !important;
height: 51px;
line-height: 26px !important;
margin-left: -0px !important;
margin-top: -0px !important;
padding: 0px 5px 0px 0px !important;
position: relative;
text-align: center;
width: 199px !important;
}
.pa-author a, .pa-author {
color: #000 !important;
font-family: "Century" !important;
font-size: 10pt !important;
font-variant: small-caps !important;
font-weight: 200 !important;
margin-left: 0px;
text-align: center;
font-style: normal !important;
}.post-author {
background: url("картинка для середины профиля") repeat-y; weight: 199px;
color: #000 !important;
}
.post-author ul li {
padding: 0px 3px;
text-align: center;
color: #000 !important;
}.post-author > ul {
background: url("Картинка для низа профиля") no-repeat scroll center bottom transparent;
margin-left: 0px;
text-align: center;
width: 199px !important;
margin-left: -11px !important;
}
/*окантовка профиля*/
.post-author ul li.pa-posts,
.post-author ul li.pa-respect,
.post-author ul li.pa-title,
.post-author ul li.pa-fld1,
.post-author ul li.pa-online,
.post-author ul li.pa-positive,
.post-author ul li.pa-respect,
.post-author ul li.pa-reg,
.post-author ul li.pa-author,
.post-author ul li.pa-awards,
.post-author ul li.pa-online,
.post-author ul li.pa-ip,
.post-author ul li.pa-time-visit,
.post-author ul li.pa-gifts,
.post-author ul li.pa-invites,
.post-author ul li.pa-avatar,
.post-author ul li.pa-last-visit {
background: #e5e5e5; /* фон*/
text-align: center; /*расположение содержимого*/
border: 1px solid #e2edf1; /*границы */
padding: 2px 2px 2px 2px;
margin-top: 2px;
margin-bottom: 2px;
color: #000; /*цвет текста*/
}
/*окантовка профиля*/
.post-author ul {
background: #e5e5e5; /* фон*/
text-align: center; /*расположение содержимого*/
border: 1px solid #e2edf1; /*границы */
padding: 2px 2px 2px 2px;
margin-top: 2px;
margin-bottom: 2px;
color: #000; /*цвет текста*/
}
5. Как создать дополнительное поле?
Администрирование -> Поля профиля
в самом верху - Добавить поле профиля Максимальное количество полей профиля - 5. Вы можете увеличить их число на странице платных услуг.
6. Как сделать так, чтобы в поле работал html?
Администрирование -> Поля профиля
Выбираем нужное поле, жмем на Редактировать
Напротив пункта Заполнение ●НЕТ (т.е. запрещаем пользователям заполнять это поле) Теперь html-код в этом поле будет отображаться корректно.
7. Как вставить в дополнительное поле картинку / ссылку / черту?
(предварительно выполните предыдущий пункт 6)
а) Картинка :
Код:<img src="http://s6.uploads.ru/J5onx.png" />б) Ссылка:
Код:<a href="http://tempted.ru/profile.php?id=5">текст ссылки</a>в) Ссылка с картинкой:
Код:<a href="http://tempted.ru/profile.php?id=5"><img src="http://s7.uploads.ru/vjU8Z.png" title="ШОН УЭЛЛЕСЛЕЙ"></a>(все приведенные для примера ссылки заменяем на свои)
г) Черта:
можно взять картинку и вставить ее в нужном месте с помощью кода в пункте а)
А можно заключить верхний абзац, под которым нужно подвести черту в такой код:Код:<div style="border-bottom: 1px solid #fff; padding-bottom: 5px;"> тут ваш абзац </div>т.е. создать нижнюю границу.
#fff - цвет черты, а 5px - отступ черты от текста, регулируйте сами.
Отредактировано Ichimaru Gin (18.01.2014 12:50:20)
Поделиться311.12.2013 10:29:20
- Ссылки на форуме
1. Как поменять фон/цвет ссылки при наведении?
/* CS3.2 */
.punbb a:hover, .punbb a:focus, .punbb a:active, .punbb-admin #pun-admain .nodefault,
.punbb-admin #punbb-admain a:hover, .punbb-admin #punbb-admain a:focus, .punbb-admin #punbb-admain a:active {
color: #CC0000; /*цвет ссылки*/
background-color: #ccc; /*цвет фона*/
}
2. Как убрать подчеркивание при наведении?
/* CS3.2 */
.punbb a:hover, .punbb a:focus, .punbb a:active, .punbb-admin #pun-admain .nodefault,
.punbb-admin #punbb-admain a:hover, .punbb-admin #punbb-admain a:focus, .punbb-admin #punbb-admain a:active {
color: #CC0000;
background-color: #ccc;
text-decoration: none;
}
3. Как поменять цвет/фон обычной ссылки?
/* CS3.1 */
.punbb a, .punbb a:link, .punbb a:visited,
.punbb-admin #pun-admain a, .punbb-admin #pun-admain a:link, .punbb-admin #punbb-admain a:visited {
color: #61544D;
}цвет меняете на свой, пункт отвечает за все ссылки форума.
Отредактировано Ichimaru Gin (18.01.2014 12:53:28)
Поделиться411.12.2013 10:29:30
- Страница переадресации
1. Как изменить цвет текста на странице переадресации?
cлово переадресация:
#pun-redirect h1 span {
font-size: 15px;
color: #000;
font-family: 'Times New Roman';
}
слова "сообщение добавлено. переадресация...":#pun-redirect .info .container {
color: #fff;
font-size: 14px;
}
текст ссылки "если ваш браузер не перенаправляет... нажмите сюда"#pun-redirect a {
color: #000;
font-size: 12px;
text-decoration: underline;
}
2. Как изменить фон на странице переадресации?
#pun-redirect {
background: url("ссылка на картинку") #fff repeat scroll 0% 0%;
}
Поделиться511.12.2013 10:29:42
- Форма ответа
1. Как изменить фон формы ответа (поля сообщения)?
/* Блок формы ответа */
.punbb textarea {
background-color: #c0c0c0; /*цвет фона*/
color: #000; /*цвет текста*/
background-image : url("") top center no-repeat; /*картинка на фон*/
}
2. Как изменить фон у всплывающих окошек в форме ответа?
/*фон выпадающего меню в форме ответа*/
#font-area, #size-area, #color-area, #table-area, #smilies-area, #image-area, #imageup-area, #imageattach-area, #keyboard-area, #video-area, #addition-area {
background-color: #ccc; /*цвет фона*/
border: 1px solid #000; /*границы*/
padding-top: 1px; /*отступ от bb-панели*/
}
3. Как изменить цвет фона кнопок "Просмотреть", "Ответить"?
.punbb .formsubmit input, .punbb .formsubmit a, .punbb .formsubmit span {
background: url(ссылка на картинку) #fff;
}
если нужен только цвет, кусок с url(ccылка) удаляем
Поделиться611.12.2013 10:30:03
- Подпись
1. Как убрать разделитель между сообщением и подписью?
/* B1.2*/
.punbb .post-sig dt {
display: block;
border-top: none;
width: 100%;
margin: 5px 0;
}
2. Как вернуть разделитель между сообщением и подписью?
/* B1.2 */
.punbb .post-sig dt {
display: block;
border-top: 1px solid #888;
width: 100%;
margin: 5px 0;
}
3. Как сделать разделитель картинкой?
/* B1.2 */
.punbb .post-sig dt {
display: block;
border-top: none;
width: 100%;
margin: 5px 0;
background: url(http://s7.uploads.ru/Edm76.png) repeat-x;
height: 15px;
}
4. Как изменить цвет разделителя между сообщением и подписью?
/* B1.2 */
.punbb .post-sig dt {
display: block;
border-top: 1px solid #888;
width: 100%;
margin: 5px 0;
}
Поделиться711.12.2013 10:30:25
- Фон
1. Как установить фон?
картинкой:
html, body {
background: url(ссылка на картинку) #fff top center repeat;
}цветом:
html, body {
background: #fff top center repeat;
}
2. Как сделать, чтобы фон не повторялся?
html, body {
background: url(ссылка на картинку) #fff top center no-repeat;
}
3. Как задать фон под форумом? (элемент #pun)
<style type="text/css">
#pun {
background-image: url("http://st1.bbcorp.ru/img/Mybb_Space/pun.jpg");
}
</style>
Поделиться811.12.2013 10:31:02
- Главное меню
1. Как сделать главное меню по центру?
/* D3.2 */
#pun-navlinks .container {
padding: 0.7em 1em;
text-align: center;
}
2. Как сместить главное меню вверх/вниз?
/* D3.1 */
#pun-navlinks, #pun-navlinks .container {
border-left-style: none 1px;
border-right-style: none 1px;
margin-top: 20px; /*отрицательное значение - вверх, положительное - вниз */
}
3. Как сделать главное меню "прилепленным" к верху окна браузера?
#pun-navlinks {
position: absolute;
top: -30px;
}/* A5.1*/
#pun {
margin-top: 30px;
}!если в А5.1 стоит 0px, то и в первом кусочке ставим 0px
4. Как изменить цвет главного меню?
/* CS2.3 */
#pun-navlinks a {
color: #000;
}
5. Как изменить цвет главного меню при наведении?
/* CS2.4 */
#pun-navlinks a:hover, #pun-navlinks a:focus, #pun-navlinks a:active {
color: #696969;
}
6. Как скрыть кнопку награды в меню навигации?
//в хтмл-верх
<style type="text/css">
li#navawards {display: none;}
</style>
7. Как переименовать ссылки в главном меню?
Ссылка на скрипт: Замена ссылок меню навигации (форум, участники, правила и т.д.)
8. Как заменить ссылки в главном меню на картинки?
Скрипт замены со сменой картинки по наведению курсора.
В html низ:Код:<!-- Свои картинки в панель навигации со сменой картинки по наведению курсора --> <style type="text/css"> /*1. Настройка общего вида линков */ #pun-navlinks a { display: inline-block; height: 65px; width: 60px; } /*2. Настройка изображений */ /*Форум*/#navindex a {background: url(http://s7.uploads.ru/xZ5rG.png) no-repeat top center;} /*Участники*/#navuserlist a {background: url(http://s6.uploads.ru/vYLCJ.png) no-repeat top center;} /*Награды*/#navawards a {background: url(http://s6.uploads.ru/br4DW.png) no-repeat top center;} /*Правила*/#navrules a {background: url(http://s6.uploads.ru/34A8B.png) no-repeat top center;} /*Баннеры*/#navextra1 a {background: url(http://s6.uploads.ru/MfzC3.png) no-repeat top center; vertical-align: top;} /*Поиск*/#navsearch a {background: url(http://s6.uploads.ru/m5qNz.png) no-repeat top center;} /*Профиль*/#navprofile a {background: url(http://s6.uploads.ru/Y3TXL.png) no-repeat top center;} /*Сообщения*/#navpm a {background: url(http://s7.uploads.ru/7pqyw.png) no-repeat top center;} /*Администрирование*/#navadmin a {background: url(http://s6.uploads.ru/TitmW.png) no-repeat top center;} /*Выход*/#navlogout a {background: url(http://s6.uploads.ru/0jpEH.png) no-repeat top center;} /*Войти*/#navlogin a {background: url(http://s6.uploads.ru/Gr9HO.png) no-repeat top center;} /*Регистрация*/#navregister a {background: url(http://s6.uploads.ru/4N5tP.png) no-repeat top center;} /*3. Настройка изображений при ховере (наведении) */ /*Форум х*/#navindex a:hover {background: url(http://s7.uploads.ru/g21yv.png) no-repeat top center;} /*Участники х*/#navuserlist a:hover {background: url(http://s7.uploads.ru/c5juL.png) no-repeat top center;width: 71px;} /*Награды х*/#navawards a:hover {background: url(http://s7.uploads.ru/5WITy.png) no-repeat top center;} /*Правила х*/#navrules a:hover {background: url(http://s7.uploads.ru/GEuFR.png) no-repeat top center;} /*Баннеры х*/#navextra1 a:hover {background: url(http://s6.uploads.ru/01Jbf.png) no-repeat top center; vertical-align: top;} /*Поиск х*/#navsearch a:hover {background: url(http://s7.uploads.ru/PAIw3.png) no-repeat top center;} /*Профиль х*/#navprofile a:hover {background: url(http://s7.uploads.ru/5BVW6.png) no-repeat top center; width: 60px;} /*Сообщения х*/#navpm a:hover {background: url(http://s6.uploads.ru/dqMhi.png) no-repeat top center; width:77px;} /*Администрирование х*/#navadmin a:hover {background: url(http://s6.uploads.ru/EkViz.png) no-repeat top center;} /*Выход х*/#navlogout a:hover {background: url(http://s6.uploads.ru/POybR.png) no-repeat top center;} /*Войти х*/#navlogin a:hover {background: url(http://s6.uploads.ru/V3xqD.png) no-repeat top center;} /*Регистрация х*/#navregister a:hover {background: url(http://s6.uploads.ru/JSBwx.png) no-repeat top center; width: 84px;} /* Скрываем текстовые надписи */ #pun-navlinks a span, #navextra1 span {display: none;} </style>Картинки меняем на свои)
9. Как добавить новый пункт в главное меню? Как добавить свою ссылку в главное меню?
Зайти в Администрирование --> Настройки, отыскать пункт Дополнительные пункты меню
И в окошко добавить свою ссылку. Если ваши ссылки заменены на картинки, не забудьте добавить картинку для этого пункта.
Поделиться911.12.2013 10:31:15
- Юзер меню
1. Как выровнять меню пользователя по центру?
/* D4.2 */
#pun-ulinks .container {
padding: 0.7em 1em;
text-align: center;
}
Поделиться1011.12.2013 10:31:25
- Заголовки категорий
1. Как увеличить шрифт заголовков категорий?
.punbb h2 span, #pun-stats h2 span {
font-size: 2em;
font-family: 'Times New Roman';
color: #fff;
}
2. Как изменить гарнитуру шрифта у заголовков категорий?
.punbb h2 span, #pun-stats h2 span {
font-size: 2em;
font-family: 'Times New Roman';
color: #fff;
}
3. Как изменить цвет заголовков категорий?
.punbb h2 span, #pun-stats h2 span {
font-size: 2em;
font-family: 'Times New Roman';
color: #fff;
}
4. Как сделать заголовок категорий по центру?
#pun-stats h2, .punbb .main h2, #pun-debug h2, .punbb-admin #pun-admain h2 {
text-align: center;
}
5. Как изменить положение заголовка по вертикали? Как выровнять заголовок категории по вертикали? Как опустить / поднять заголовок категории?
.punbb h2 span, #pun-stats h2 span{
position: relative;
top: 3px;
}
чтобы поднять вверх, задайте отрицательное значение: -3px;Еще вариант: если высота у категории задана, то можно попробовать центрировать заголовок так (сработает только, если заголовок в 1 строку)
.punbb h2, #pun-stats h2{
line-height: 30px;
}где 30px - высота категории.
8. Как сделать для каждой категории свою картинку?
Код:<script type="text/javascript"><!--Своя картинка в каждую категорию--> $(document).ready(function(){ myarray=new Array( "Head-Office", "http://s7.uploads.ru/AhBmK.png", "Золотые Врата в Калифорнию", "http://s7.uploads.ru/dQvc9.png", "Штрихи к парадному костюму", "http://s6.uploads.ru/U41er.png", "Эпизоды из жизни: Санта-Барбара отдыхает!", "http://s7.uploads.ru/Qox5f.png", "Тусовка без галстуков", "http://s6.uploads.ru/zceWo.png", "Департамент креатива", "http://s6.uploads.ru/tfzGb.png", "Городские билборды", "http://s7.uploads.ru/TtqJS.png", "Калифорнийский исторический", "http://s6.uploads.ru/gaF2O.png", "Статистика форума", "http://s7.uploads.ru/eIQD5.png" //Последний элемент без запятой! ) $("#pun-index div.category h2,#pun-index #pun-stats h2").each(function (i) { for(q=0;q<myarray.length;q++){ var cssObj = { "height":"63px", "width":"1010px", "margin-left":"-69px", "border":"none", "background-color": "transparent", "background-image":"url("+myarray[q+1]+")", "background-position":"50% 50%", "background-repeat":"no-repeat" //Последний элемент без запятой! } if($(this).children("span").text()==myarray[q])$(this).css(cssObj); q++} }); }); </script>Вместо названий на русском вписываем те названия, что стоят у вас в Администрирование->Категории
Во второй части меняем высоту "height":"63px" и ширину "width":"1010px" на свои.
"margin-left":"-69px" - этим регулируется положение по горизонтали, если становится ровно при "0", то строку можно удалить.
Поделиться1111.12.2013 10:31:44
- Форум
1. Как задать размер (ширину) форума? Как задать ширину форума в процентах?
/* A5.1 */
#pun {
margin: 0px auto auto auto;
float: none;
padding: 0px 0px 0px 0px;
border: none;
width: 1051px;/* ширина форума настраиваем самостоятельно, так же ставим в %*/
}
2. Как сдвинуть форум влево/вправо?
/* A5.1 */
#pun {
margin: 0px auto auto 30px; /* отступ сверху-справа-снизу-слева */
float: none;
padding: 0px 0px 0px 0px;
border: none;
width: 1051px;
}
Как сделать форум по центру?
Расположение по центру зависит от следующих значений:
#pun {
padding: 0px;
margin: auto;
}
Если не прописано дополнительных сдвигов, то форум должен стать посредине. Если же не встает, то придется вручную на глаз подобрать отступы. Лучше всего прописывать конкретно для отступа слева:
#pun {
padding-left: 22px;
margin-left: 33px;
}
3. Как поменять гарнитуру шрифта на форуме?
/* A3.2 */
.punbb {
font-family: verdana, arial, helvetica, sans-serif;
}
4. Как увеличить шрифт на всем форуме?
/* A3.2 */
.punbb {
font-size: 75%;
}
5. Как изменить цвет шрифта на всем форуме?
.punbb {
color: #fff !important;
}
и еще придется пройтись по второму окну стиля стиля с CS1.1 до CS1.8 и поменять в каждом пункте цвет на свой, например:
/* CS1.1 */
.punbb .main .container, .punbb td.tc3, .punbb .section .container, .punbb .section .formal .container, .punbb .formal fieldset, #viewprofile li strong, #viewprofile li div, #setmods dd, .punbb .post-body, .post-box, .punbb .post-links, .punbb-admin #pun-admain .adcontainer, .punbb .info-box, .punbb #pun-main .info-box .legend {
color: #fff;
}
6. Как убрать все рамки (границы) на форуме?
//в хтмл-верх
<style type="text/css">
#pun-title, #pun-navlinks, .punbb .container, .punbb .post-body, .post h3, .punbb .section, .punbb .forum, .punbb .formal, .punbb .modmenu, .punbb .info,
.punbb .category, .punbb .post, #pun-stats h2, .punbb .main h1, .punbb .main h2, #pun-debug h2, .punbb-admin #pun-admain h2, .punbb td, .punbb fieldset, #viewprofile ul, #profilenav ul, .punbb .post .post-body,
.punbb .post h3 span, .post-links ul, .post-links, .usertable table, .punbb th, #pun-ulinks li, #pun-announcement h2 span, li#onlinelist, #pun-help .formal .info-box h3.legend span, #pun-ulinks li a, #pun-announcement h2, li#onlinelist div, #pun-help .formal .info-box h3.legend, .punbb .divider, .punbb .formal fieldset .post-box, .punbb .info-box {
border: 0 none;
}
</style>
//или без тегов <style> в самый конец первого окна стилейЕще вариант, посложнее:
В первом окне стилей через поиск найти все свойства типа
border: 1px solid #000;
или
border-bottom: 2px solid #000;
или
border-width: 2px 0 0 2px;
или
border-style: solid none none solid;
и заменить все solid на none, а 2px (или 1px) на 0
7. Как сделать боковую колонку на форуме?
Глядим сюда: Боковая панель от Duka с облегченным заполнением
8. Как установить favicon?
Отредактировано Ichimaru Gin (03.01.2014 01:02:54)
Поделиться1211.12.2013 10:33:19
- Иконки тем/сообщений
1. Как установить свои иконки?
первое окно стиля: ( C2.16 удаляем вообще)
/* C2.15 */
.punbb div.icon {
float: left; /* расположение */
display: block;
width: 70px; /* ширина иконки*/
height: 70px; /* высота иконки*/
padding-top: 2px;
margin-top: 1px;
background-position: center center;
}второе окно стиля
/*Старые сообщения*/
Div.icon {
background-image : url('картинка');
background-repeat: no-repeat;
}/*Новые сообщения*/
TR.inew Div.icon {
background-image : url('картинка');
background-repeat: no-repeat;
}/*Важные темы*/
TR.isticky Div.icon {
background-image : url('картинка');
background-repeat: no-repeat;
}/*Закрытые темы*/
TR.iclosed Div.icon {
background-image : url('картинка');
background-repeat: no-repeat;
}
2. Как поставить иконки справа?
/* C2.15 */
.punbb div.icon {
float: right; /* расположение */
display: block;
width: 70px; /* ширина иконки*/
height: 70px; /* высота иконки*/
padding-top: 2px;
margin-top: 1px;
background-position: center center;
}
Поделиться1311.12.2013 10:33:41
- Пост
1. Как заменить слово "Пожаловаться" на картинку?
.pl-reports a:hover, .pl-reports a {
color: transparent!important; /* убираем текст*/
text-shadow: none;
}.pl-reports a {
background: url(http://s6.uploads.ru/aMNt3.png) no-repeat center; /*добавляем картинку вместо текста*/
height: 50px !important;
padding: 5px;
}.pl-reports a:hover {
background: url(http://s6.uploads.ru/aMNt3.png) no-repeat center; /*изменяем картинку при наведении*/
height: 50px !important;
padding: 5px;
}
Поделиться1411.12.2013 19:13:34
- Шапка
1. Как установить шапку?
#pun-title TABLE {
background: url("ссылка на картинку") no-repeat scroll center bottom transparent;
}
2. Как увеличить ширину шапки?
#pun-title TABLE {
background: url("ссылка на картинку") no-repeat scroll center bottom transparent;
width: 1000px;
}
3. Как увеличить высоту шапки?
#pun-title TABLE {
background: url("ссылка на картинку") no-repeat scroll center bottom transparent;
height: 1000px;
}
4. Как подвинуть шапку в лево?
#pun-title TABLE {
background: url("ссылка на картинку") no-repeat scroll center bottom transparent;
margin-left: -100px;
}положительное значение сдвигает вправо
5. Как убрать у рамки (границы) у шапки?
#pun-title table {
background-image: url("картинка");
border: none; /* убираем границы*/
}
Поделиться1511.12.2013 19:14:42
- Главная страница
1. Как убрать строку "Форум, тем, сообщений, последнее сообщение"?
.category .container thead {display: none;}
2. Как убрать слово "Форум"? [скриншот]
[Решено] Убрать слово ФОРУМ 5 способов убить слово "форум"
3. Как изменить шрифт заголовков форумов?
//найдите такой кусок в первом окне стиля и изменяйте, что надо; чего нету - допишите.
#pun-index .tcl h3 {
font-family: Georgia; //гарнитура
font-size: 1.2em; //размер
font-weight: bold; //насыщенности
}
4. Как вставить в описание форума ссылку, изображение, текст выделенный жирным, курсивом, подчеркнутым?
Ссылка
Код:<a href='адрес_ссылки'>Я ссылка</a>Изображение
Код:<img src='адрес_изображения'>Выделение жирным
Код:<b>Я выделенный текст</b>Выделение курсивом
Код:<i>Я курсивный текст</i>Выделение подчеркиванием
Код:<u>Я подчеркнутый текст</u>
Поделиться1605.05.2014 18:40:11
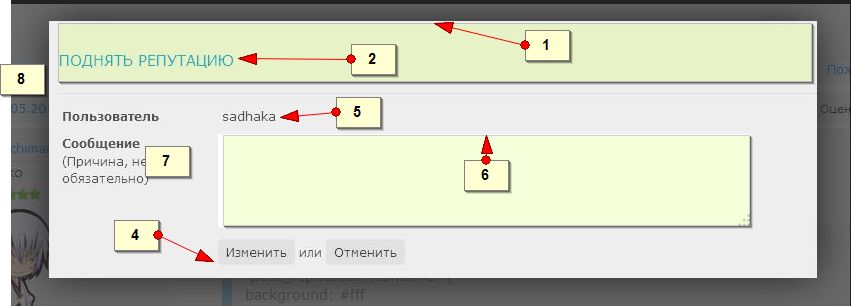
— Окно изменения репутации
1. Как сделать окно репутации непрозрачным?
.post_reputation .container {
background: #fff
}2. Как настроить элементы окна репутации?
1)
Код:.post_reputation h1 { }2)
Код:.post_reputation h1 span { }4)
Код:.post_reputation .button { }5)
Код:.post_reputation .tc2 span { }6)
Код:.post_reputation .tc2 textarea { }7)
Код:.post_reputation .tcl { }8)
Код:#pun-reputation .bg { }
Отредактировано Ichimaru Gin (23.10.2014 11:03:10)
Поделиться1706.05.2017 22:37:22
Добрый вечер!
1) Я добавила пункт меню "сайт" на панель главного меню, но эта ссылка получилась кривой - как ее вписать в стройную линию основного меню ? (В ту же строчку где и остальные пункты меню, например так: Сайт, Форум, Участники, и т.п.)
2) Как убрать лишние пункты меню из описания под аватаром пользователя ?
Чтобы было примерно так: http://comanches.info/forum/10-18-1
Отредактировано Джарлакса (07.05.2017 02:42:26)
Поделиться1808.05.2017 12:20:06
Джарлакса
1. Вставляйте доп.пункты таким кодом:
0=<a href="ссылка"><span>Текст ссылки</span></a>
Красным - прописываете нужное, синим - позиция от начала(0 - самый первый пункт)
2. Администрирование - Поля профиля, скрываем нужные(выбираем Скрыто)
Отредактировано Alex_63 (08.05.2017 12:20:21)
Поделиться1904.08.2017 08:45:06
А подскажите, пожалуйста, с помощью какой программы можно сделать шапку для форума? Есть программа, которая может объединить несколько картинок? Я пробовала искать. Нашла фотоколлаж онлаин, но из того что я видела мне ничего не понравилась. Какие программы вы можете посоветовать?
Отредактировано Tatiyana (04.08.2017 08:46:20)
Поделиться2004.08.2017 10:52:50
Tatiyana
Самое простое - фотошоп. В нем же и рисуется дизайн. Можете скачать и сделать так, как угодно, уроков по его использованию масса.
Похожие темы
Вы здесь » Техническая поддержка сервиса Quadro.Boards » Справочная » ЧАВО по оформлению форума

